3D素材を自分で1から作れたらかっこいいなと思っていたんですが、ついに作り方がわかったので、自分への備忘録も兼ねて記載していきます!!
今回は3Dでコインを作っていきます。
投資系や収入系の画像を作るときに素材として使えると便利なのでこの記事を参考にぜひ作ってみてください^^
もしくは自分で作って素材を販売してもいいですね♪
では、早速作り方をみていきたいと思います!
3Dコインの作り方
今回は、12ステップに分けてお伝えしていきます。
まず最初にイラレを立ち上げて100 ×100px以上のサイズの新規レイヤーを作成しておいてください。
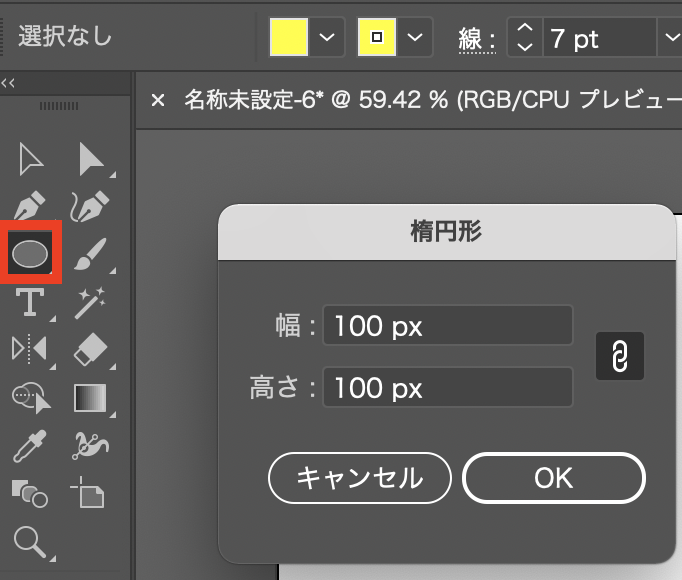
STEP❶:塗り&線が黄色の円を描く

直径100pxで正円を描きます。
線幅は7px程度にしておいてください。
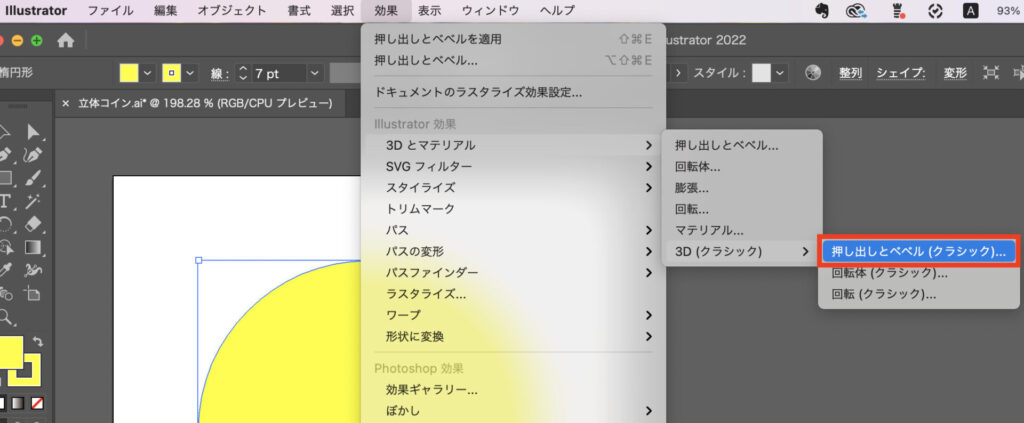
STEP❷:3D効果の適用と色の調整
「効果→3Dとマテリアル→3D(クラシック)→押し出しとべベル(クラシック)」を選択。

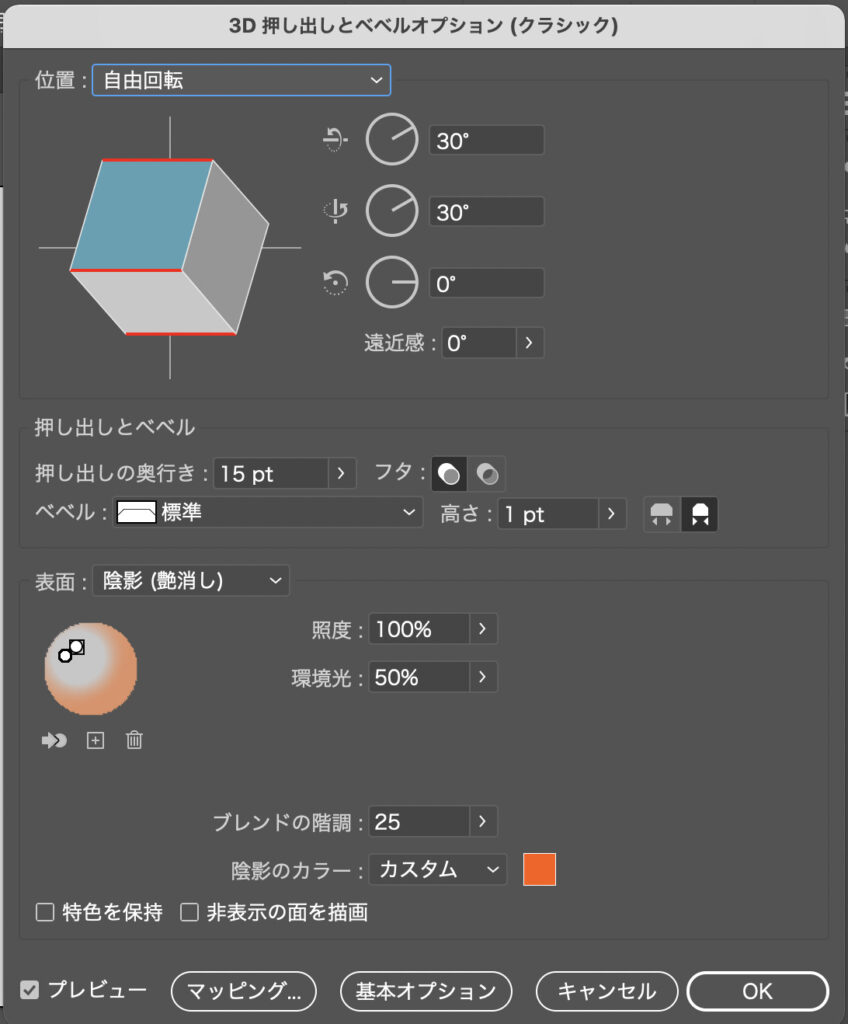
位置:自由回転
水平:30°
垂直:30°
回転:0°
押し出しの奥行き:12pt〜15pt程度
ベベル:標準
高さ:1pt
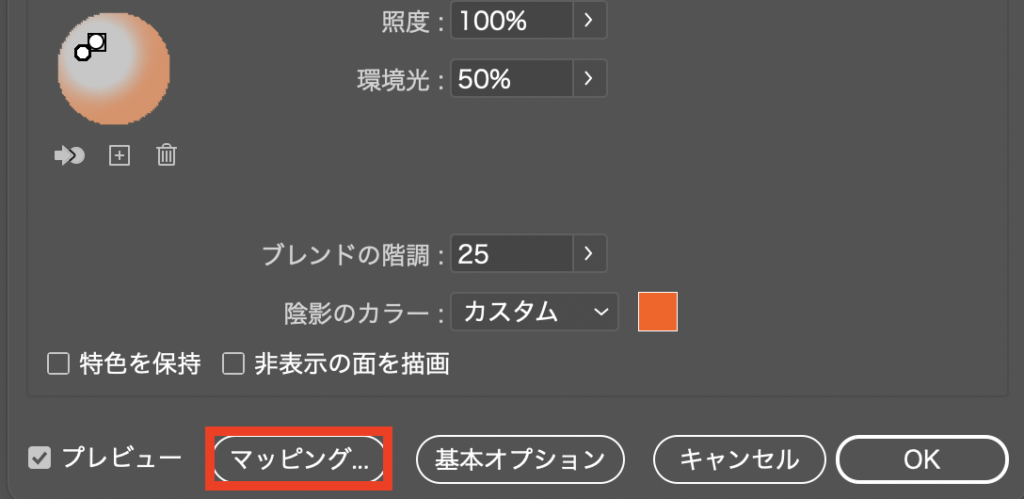
表面:「陰影(艶あり)」を「陰影(艶あり)」に変更
詳細オプション:ライトと色を調整
ライト(球型のイラストの中の白い丸)を左上に動かし、その下の[+]のマークから光源を2つに追加。陰影のカラーを「カスタム」に変更して色をオレンジに調整。

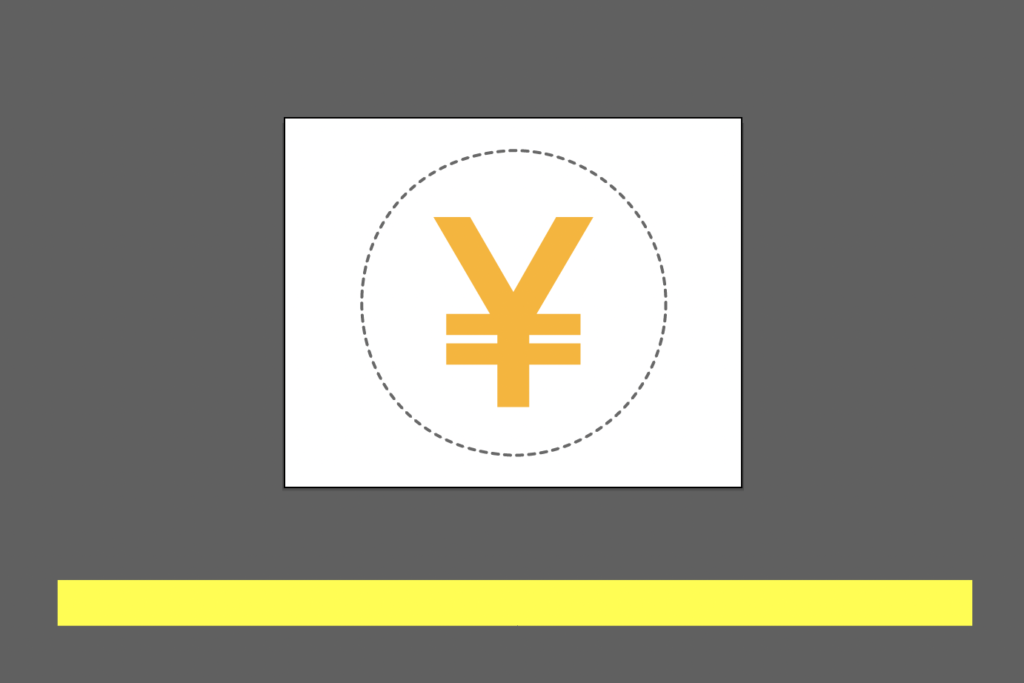
STEP❸:コインの表面に模様をつける
STEP❶で作った円より小さいサイズで、コインにつけたい模様を作ります。
 点線は元の縁との大きさの比較なので作らなくて大丈夫です。
点線は元の縁との大きさの比較なので作らなくて大丈夫です。
ペンツールで円の直径の3倍の長さの線を描きます。
直径を100pxで円を作った人は300pxの長さの線を描きます。
線幅はSTEP❷の奥行きと同じサイズにし、色はSTEP❶の円と同じ色にします。

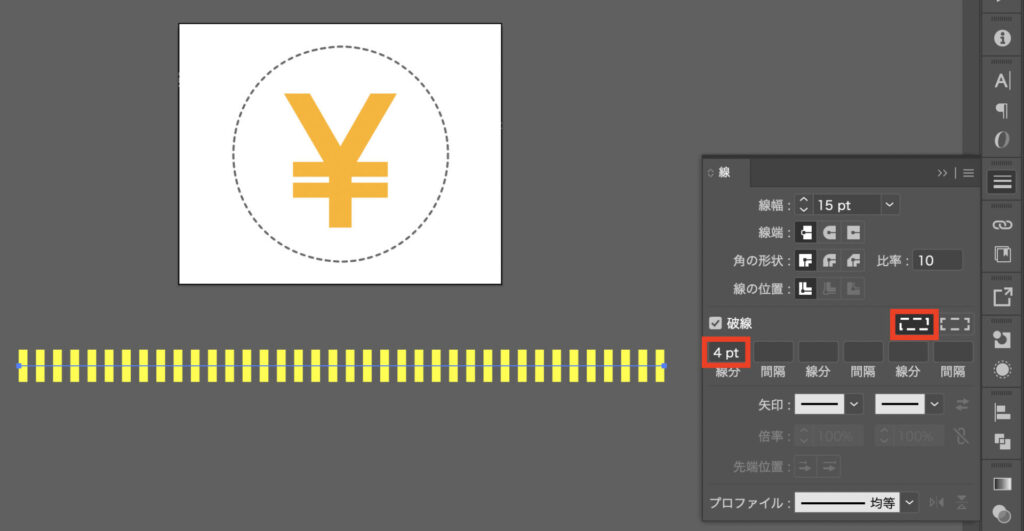
線パネルから破線にチェックを入れ、線分を4ptにします。
破線の先端に整列させるように設定します。

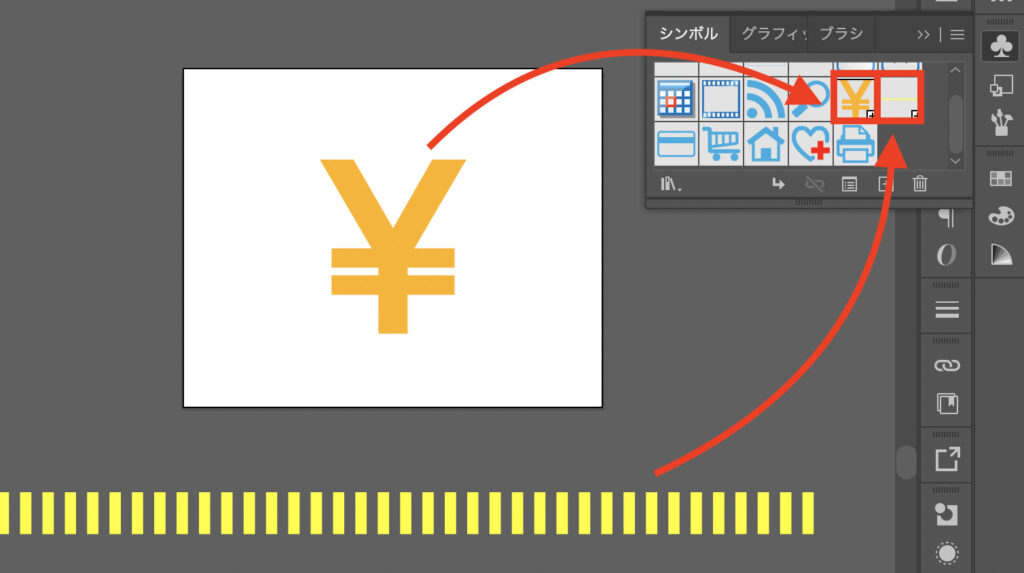
作成したイラストと線をシンボルパネルに別々にドラックアンドドロップし、登録する。

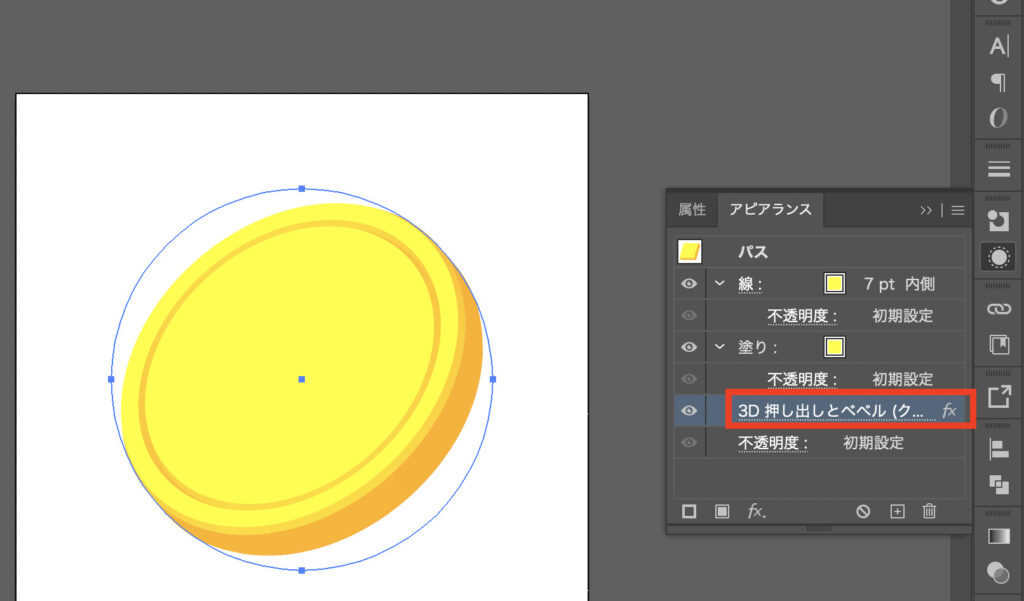
コインを選択し、アピアランスパネルから「3D押し出しとベベル(クラシック)」を選択。

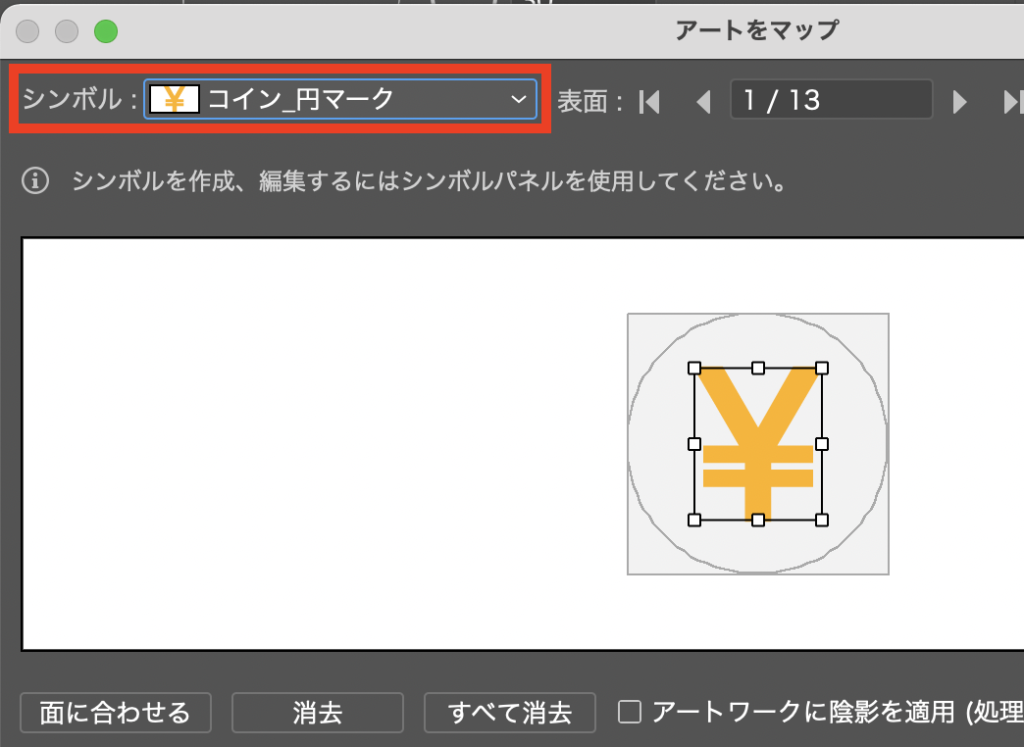
下部の「マッピング」というボタンを開き、「シンボル」から先ほど登録したイラストを選択。


STEP❹:コインの側面に模様をつける
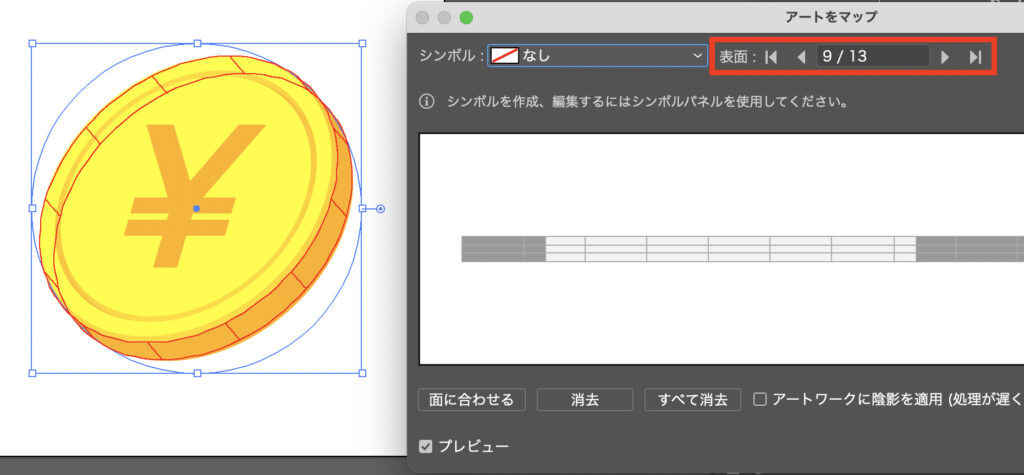
同じくマッピングパネルで「表面」の項目を操作し、アートボード上のコインの側面に赤い選択枠を合わせる。
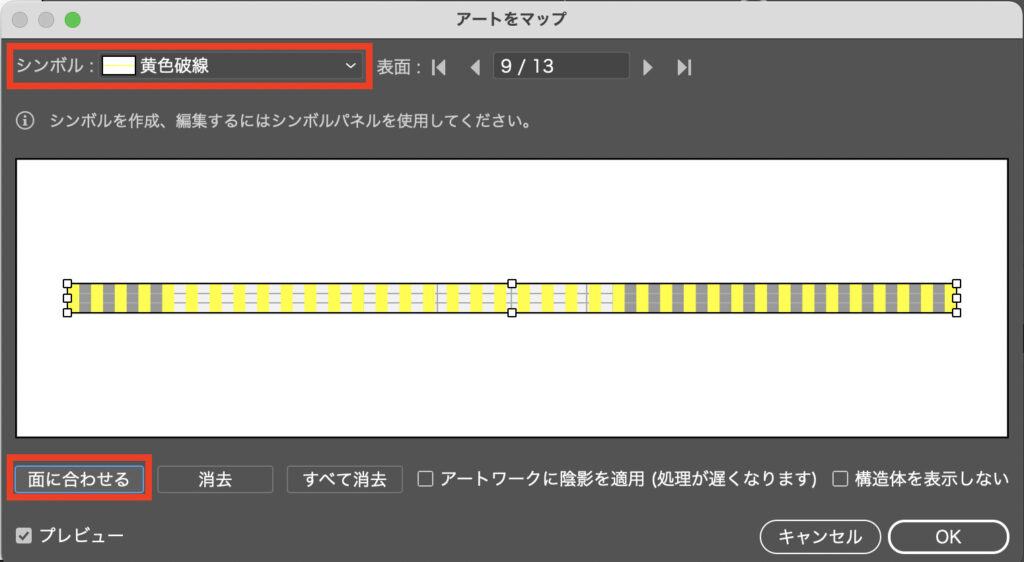
 「シンボル」から破線のシンボルを選択し、下部の「面に合わせる」をクリック。
「シンボル」から破線のシンボルを選択し、下部の「面に合わせる」をクリック。

これで3Dのコインが完成しました!!

補足:簡単にコインを沢山作る方法
ブレンド機能を使えば先ほど作成したコインを簡単に量産することができます!
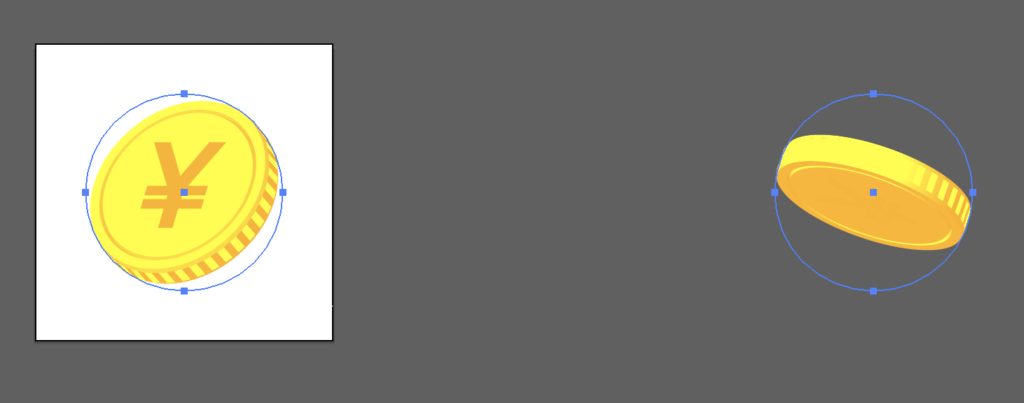
まず、作ったコインを離れた場所にコピーします。
そして、片方のコインの「3D押し出しとベベル」を回転させます。
 2つのコインを選択し、「オブジェクト>ブレンド>作成」を選択すると、傾きの間をとってコインを自動で生成してくれます!
2つのコインを選択し、「オブジェクト>ブレンド>作成」を選択すると、傾きの間をとってコインを自動で生成してくれます!

そして、さらにコイン同士の距離を離すと枚数が増えます。

ブレンドで作成したコインを分割するには、下記の手順でバラバラにすることができます。
①オブジェクト>ブレンド>拡張
②オブジェクト>アピアランスを分割
③オブジェクト>グループ解除
すると...
下記のような感じでバラバラにコインを配置することができるようになります!

まとめ
いかがだったでしょうか?
立体感のあるコインが自分で作れると、また制作の幅が広がりそうですね^^
キャッシュバックキャンペーンやポイント還元キャンペーンなど、さまざまな場面でぜひ活用してみてください!