装飾や背景など意外と使えるストライプ!
簡単な割に意外と作り方をすぐ忘れてしまうんですよね(;´Д`A
今日はその備忘録も兼ねてストライプの作り方(Photoshop版)をお伝えしていきます!
Photoshopでストライプを作る方法!
それでは早速
❶ストライプパターンを作成
❷ストライプを適用する
の順番で説明していきます!
❶ ストライプパターンを作成
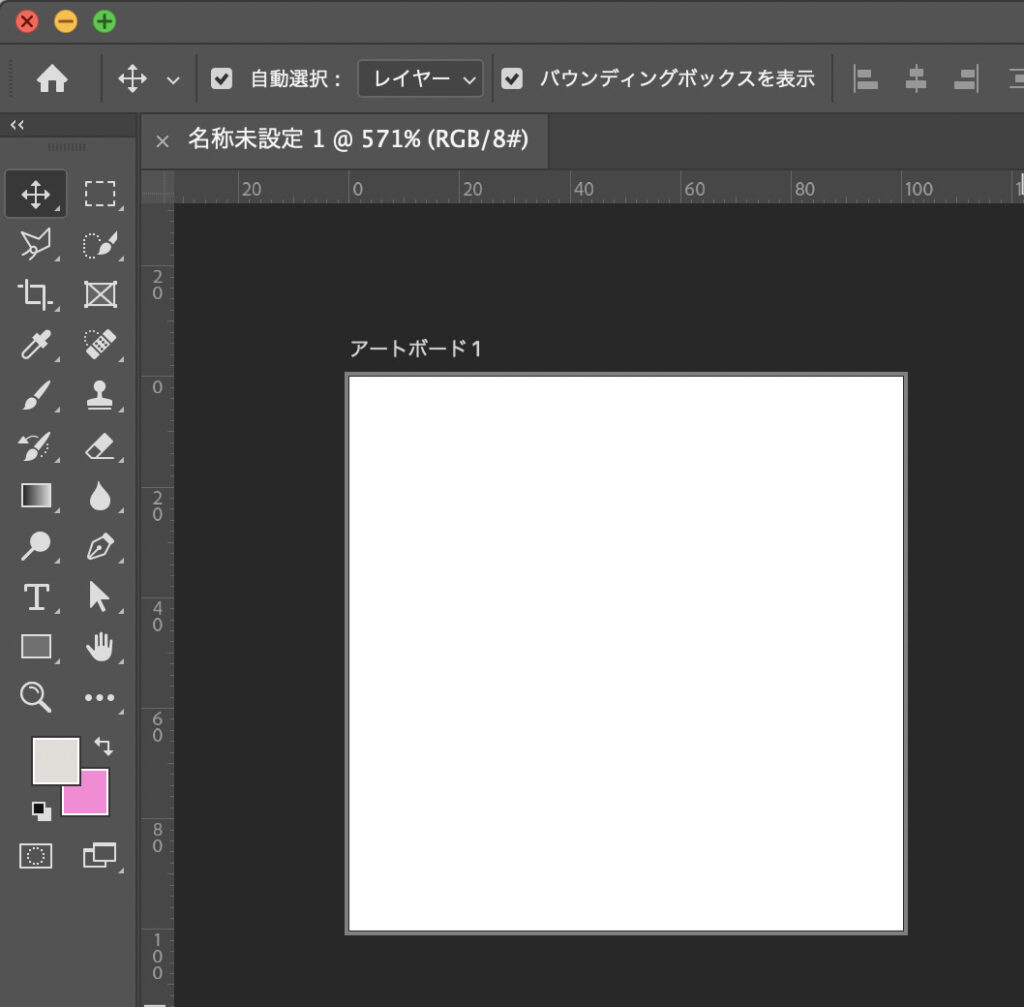
まず新規のレイヤーを開きます。
Macの方は「Command⌘+N」Windowsの方は「Ctrl+N」で新規作成できます。
解像度は72dpiにしてくださいね。
今回はたて×よこ100px ×100pxで作成していきます。
(同じ長さじゃなくてもできます。)

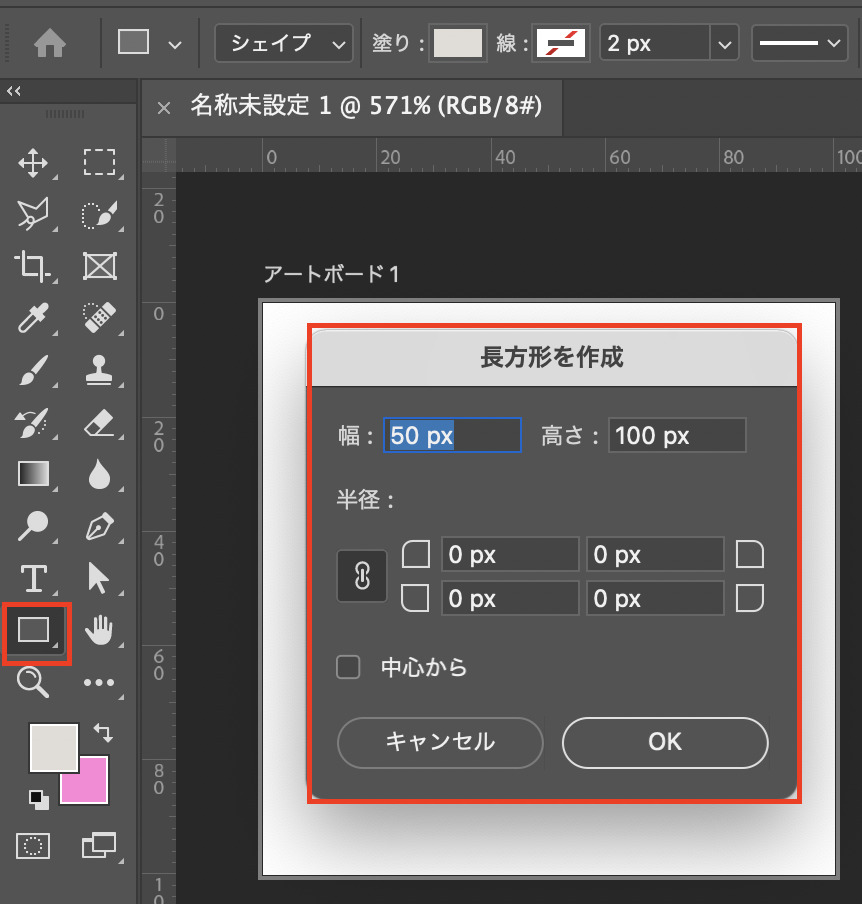
「長方形ツール(U)」を選択し、アートボードをダブルクリックすると各辺の長さを選択できる四角い四角い奴が出てきます。幅50px、高さ100pxの長方形を作成していきます。

幅はアートボードの半分、
高さはアートボードの長さになっていれば大丈夫です。

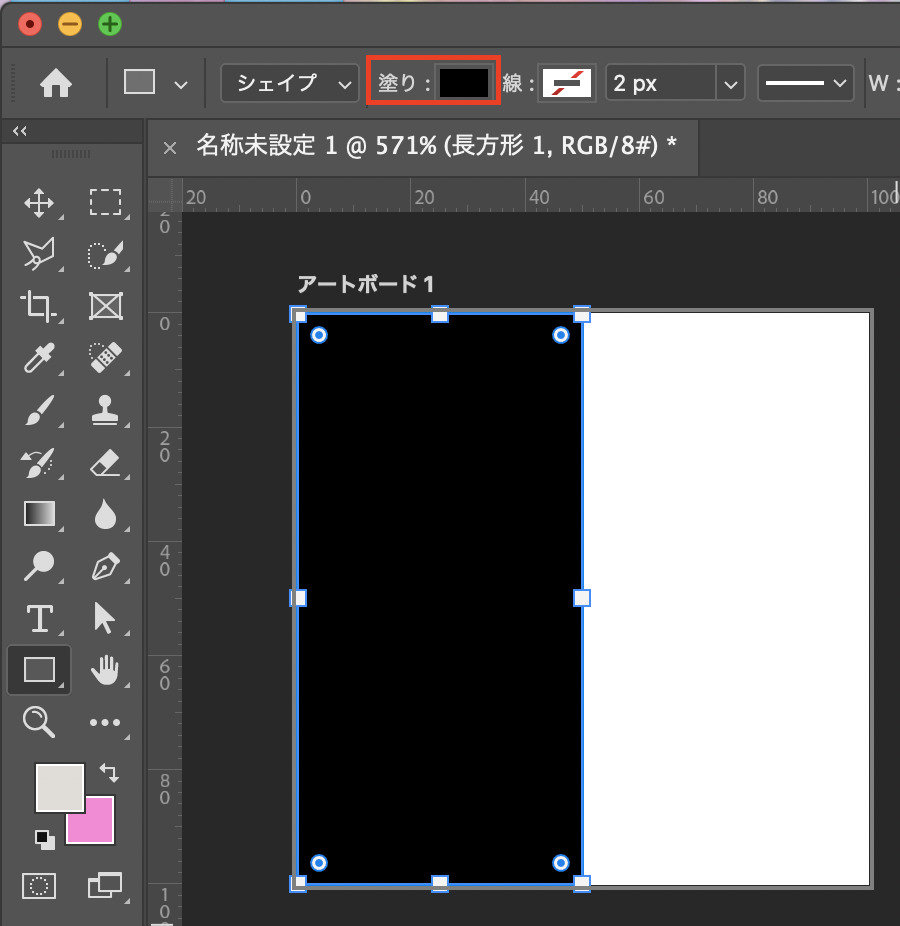
ちなみに、長方形の色を変えるには、
長方形ツールと作った長方形を選択した状態で
上記画像の赤枠の部分を押せば変えることができます。
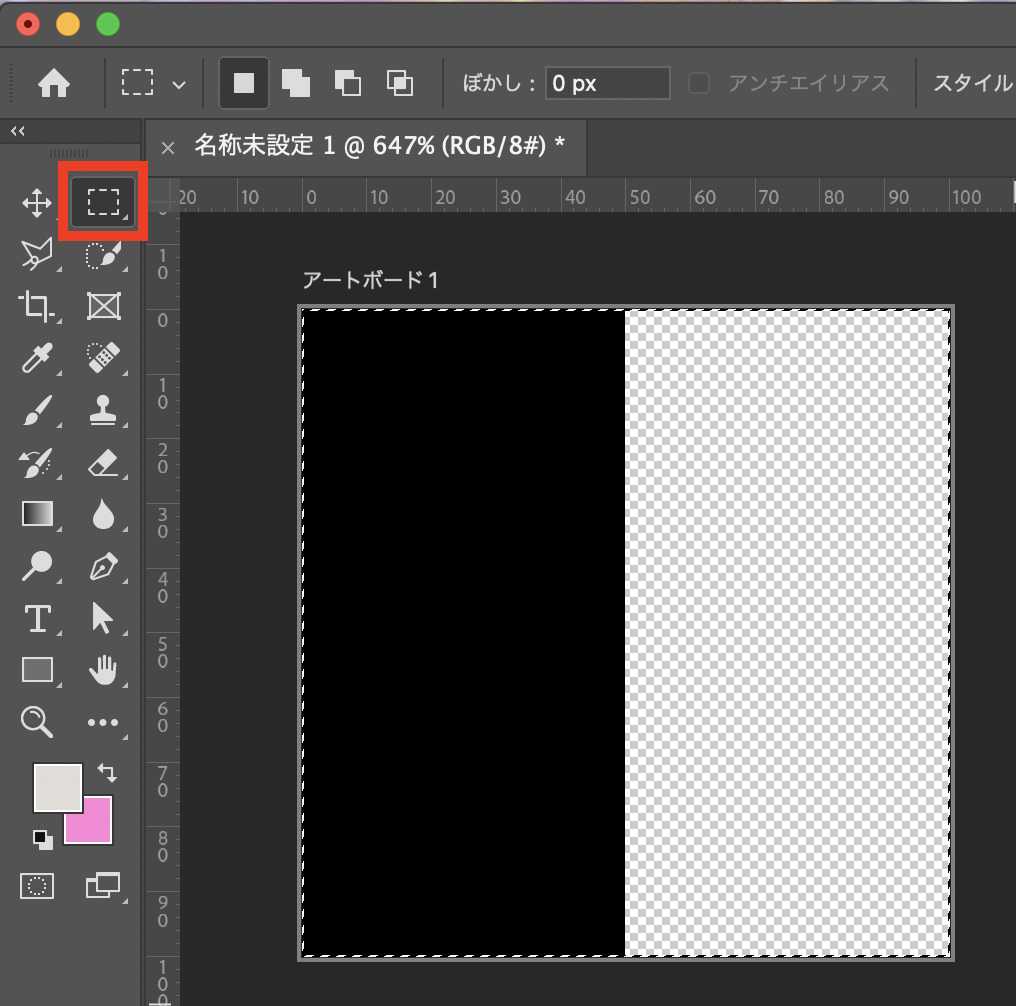
作成した長方形をアートボードの左側にピッタリハマるように配置します。

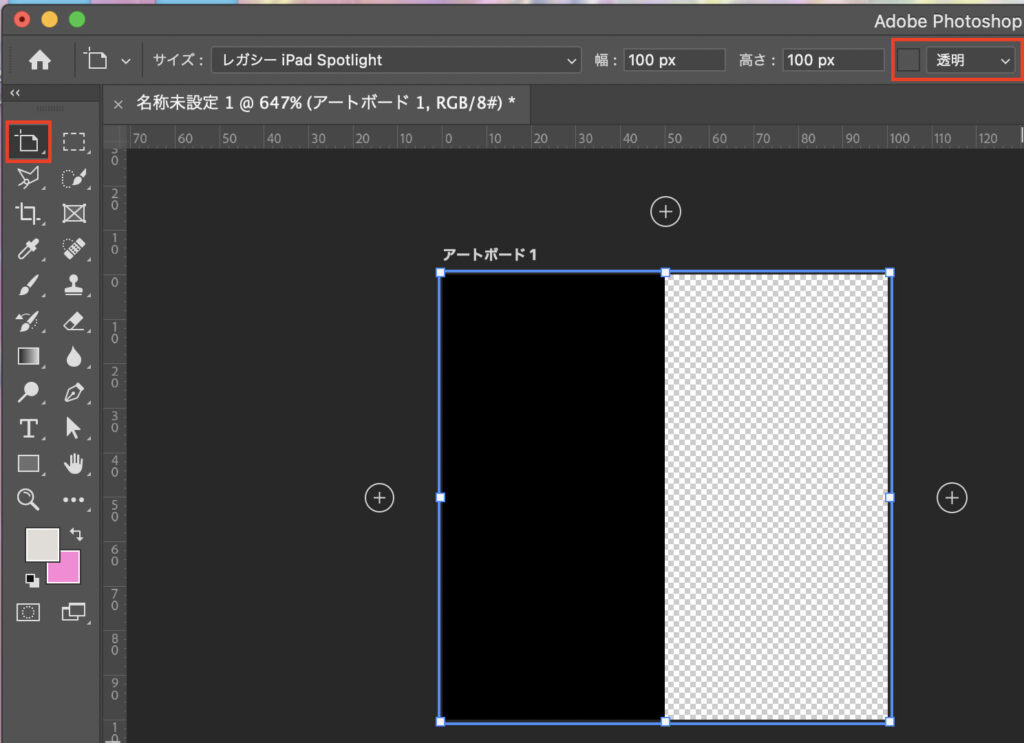
次に、アートボードツールでアートボードの背景を透明にします。
こうすることで片面が透明のストライプになります。
(片面透明のストライプの方が後々便利です)

もしアートボードツールがなく
移動ツール(十字の矢印みたいなマーク)になっていたら、
右クリックでアートボードツールに変えることができます。
長方形選択ツール(M)でアートボード全体を選択します。

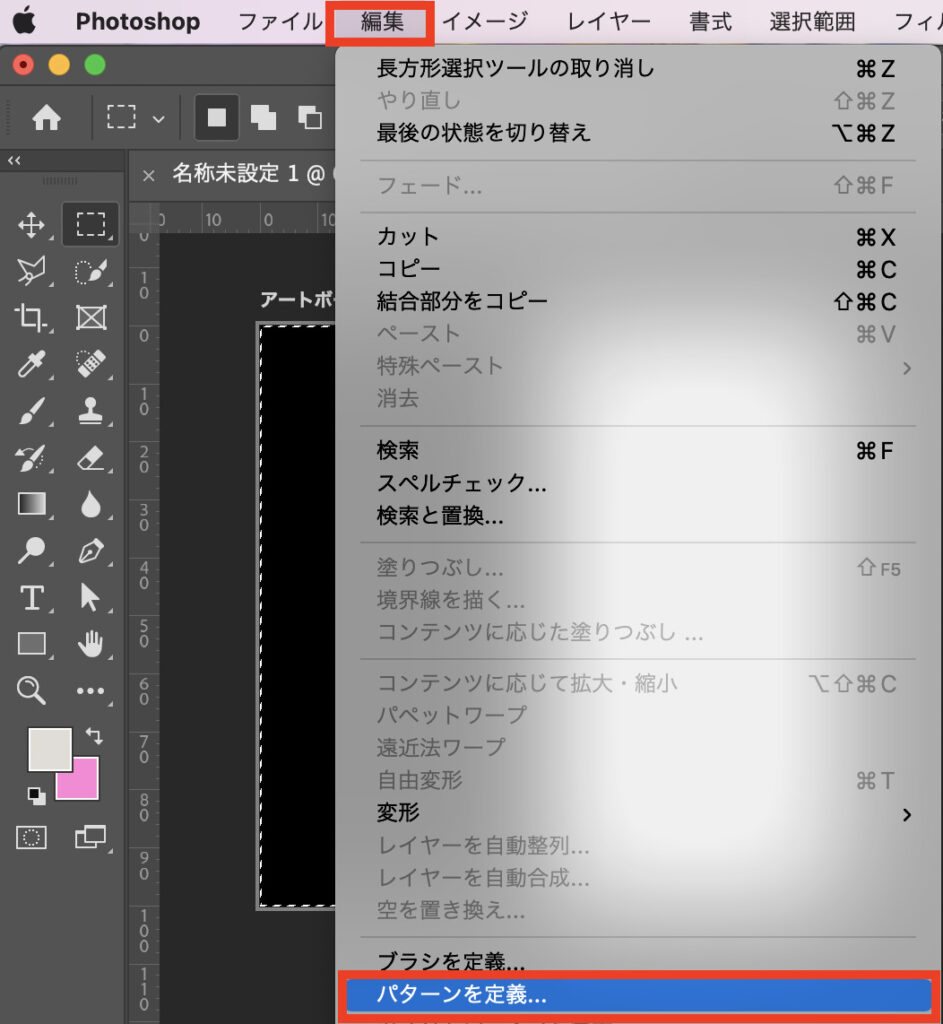
アートボード全体を選択した状態で「編集→パターンを定義」を選択します。

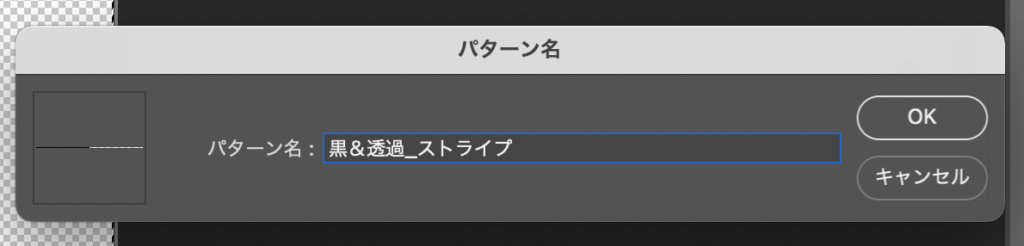
自分の好きなパターン名を入力し、「OK」を押します。
これでストライプパターンが作成できました。

❷ストライプパターンを適用する
先ほど作ったストライプパターンを今度は適用していきます。
パターンとして保存されてますので、今後もそのパターンを選びさえすればいつでも適用できます。
今回は新規レイヤーを作成してレイヤー全体にストライプパターンを適用していきますが、
特定の図形の中や選択範囲にストライプを適用することも可能です。
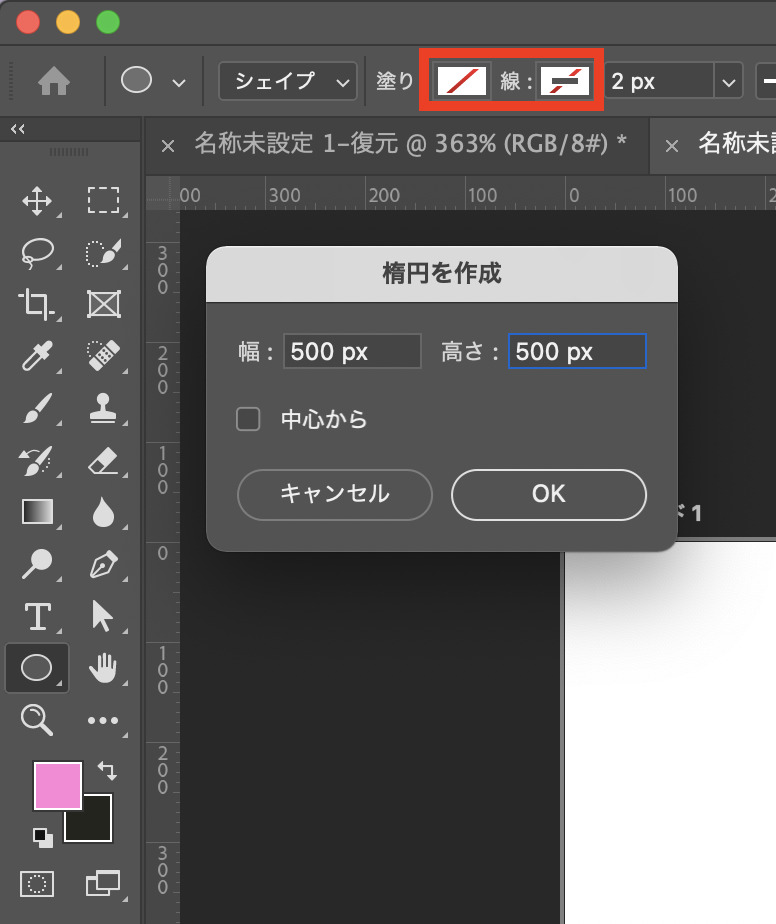
今回はレイヤーと同じ大きさの丸を作成し、その丸にストライプをかけていきます。
シェイプを作成する際、塗りと線は「なし」にしておいてください。

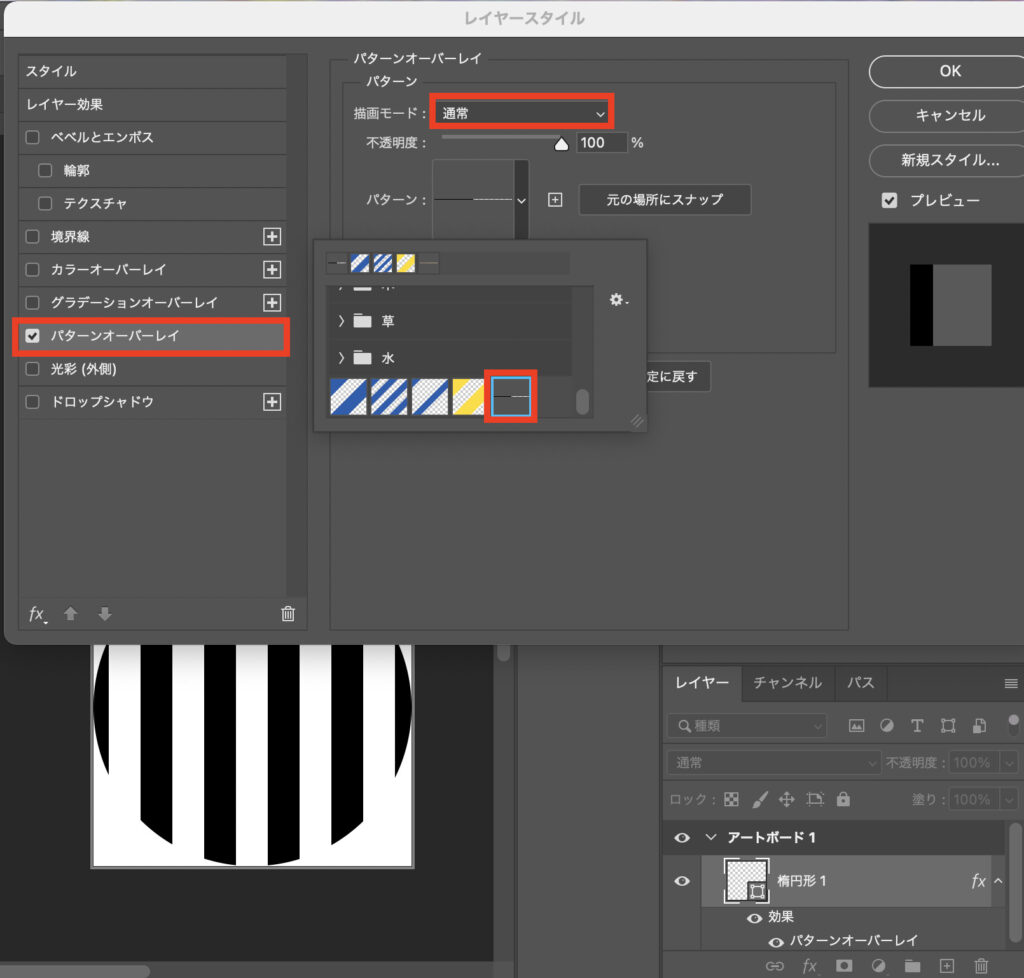
アートボードからストライプをかけたいレイヤーを選び、ダブルクリックするとレイヤースタイルのウィンドウが開きます。
パターンオーバーレイを選択し、パターンから先ほど①で作成したストライプパターンを選択します。描画モードは「通常」、角度と透明度と比率はお好みで調整してください。

これでレイヤーにストライプをかけることができました!!

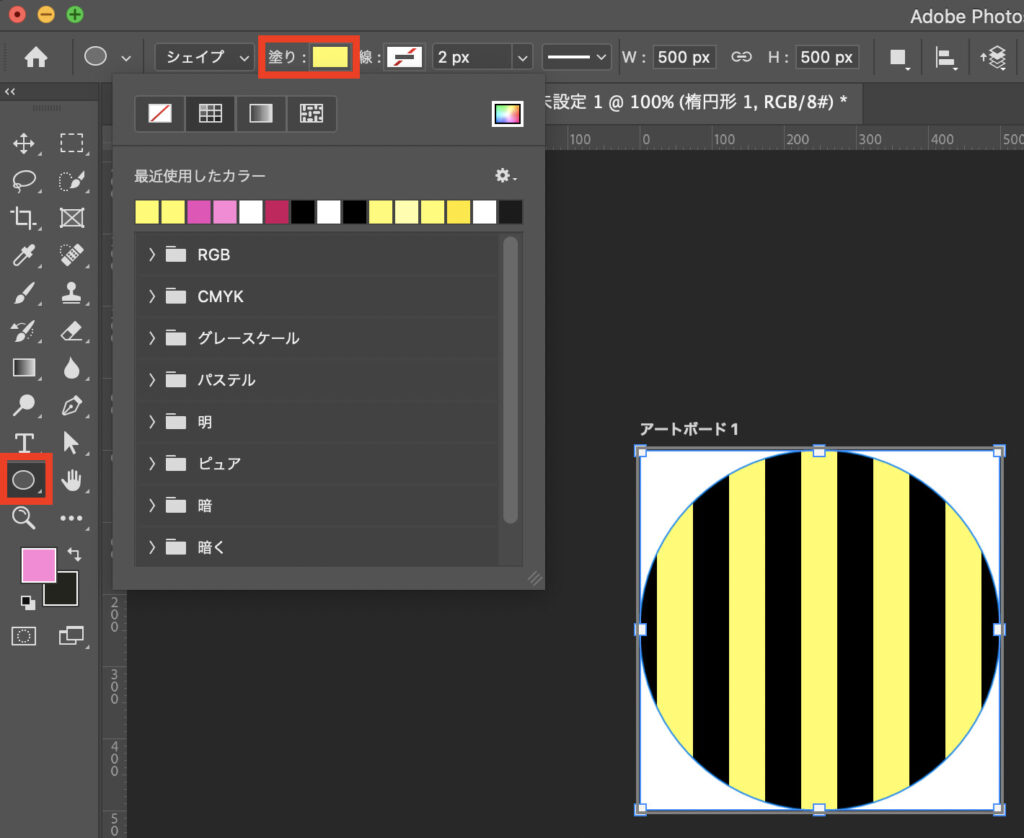
あとは、先ほど塗りをなしにしましたが、色を洗濯すると、その色と交互のストライプを作成することができます。
 レイヤーを選択した状態で、
レイヤーを選択した状態で、
「楕円形ツール→塗り→お好みの色」を押すと色を変更できます。

まとめ
今回は線と線の感覚を1:1で設定してみましたが、ちょっと変えてみても面白いかもしれませんね!
皆さんもぜひ色々なストライプパターンを試して、装飾に活用してみてくださいね^^